Child theme
Child theme zijn dé manier om een nieuw thema te bouwen dat toch al alle mogelijkheden van het moeder thema (parent theme) over neemt. Je kan dan naar hartelust CSS en templates gaan aanpassen zonder dus van nul te moeten starten.
Je start door in de folder wp-content/themes een nieuwe folder aan te maken met de interne naam van je thema. Gebruik bij voorkeur kleine letters en geen spaties.
Voorbereiding
Child theme folder
Binnen onze speeltuin Wordpress website maken we in de wp-content/themes de folder twentywentyone_child aan. Dit wordt dus een kind thema dat het twentytwentyone theme als moeder thema zal krijgen.
style.css
Binnen die child theme folder voorzie je een een bestand style.css. Dit bestand zal naast eigen CSS ook en vooral belangrijke informatie bevatten over het child theme.
functions.php
Binnen die child theme folder voorzie je ook een een bestand functions.php. Dit bestand zal ervoor zorgen dat het child theme gaat werken en de functies kunnen worden uitgebreid
style.css: meer dan eigen CSS
Zoals gezegd bevast de style.css naast de eigen CSS code ook een stukje commentaar bovenaan dat wat instellingen van het thema bepaalt. Het is belangrijk dat dit stukje correct geschreven is. Dus in het formaat zoals hieronder aangegeven.
/*
Theme Name: Twenty Twenty One Child Theme
Description: A Twenty Twenty-One child theme
Template: twentytwentyone
Version: 1.0.0
*/
.eigen-css-hier {
}
Hierboven hebben we de minimale instellingen gezet die het thema nodig heeft om binnen Wordpress geregistreerd te geraken.
De template installing verwijst naar het moeder thema.
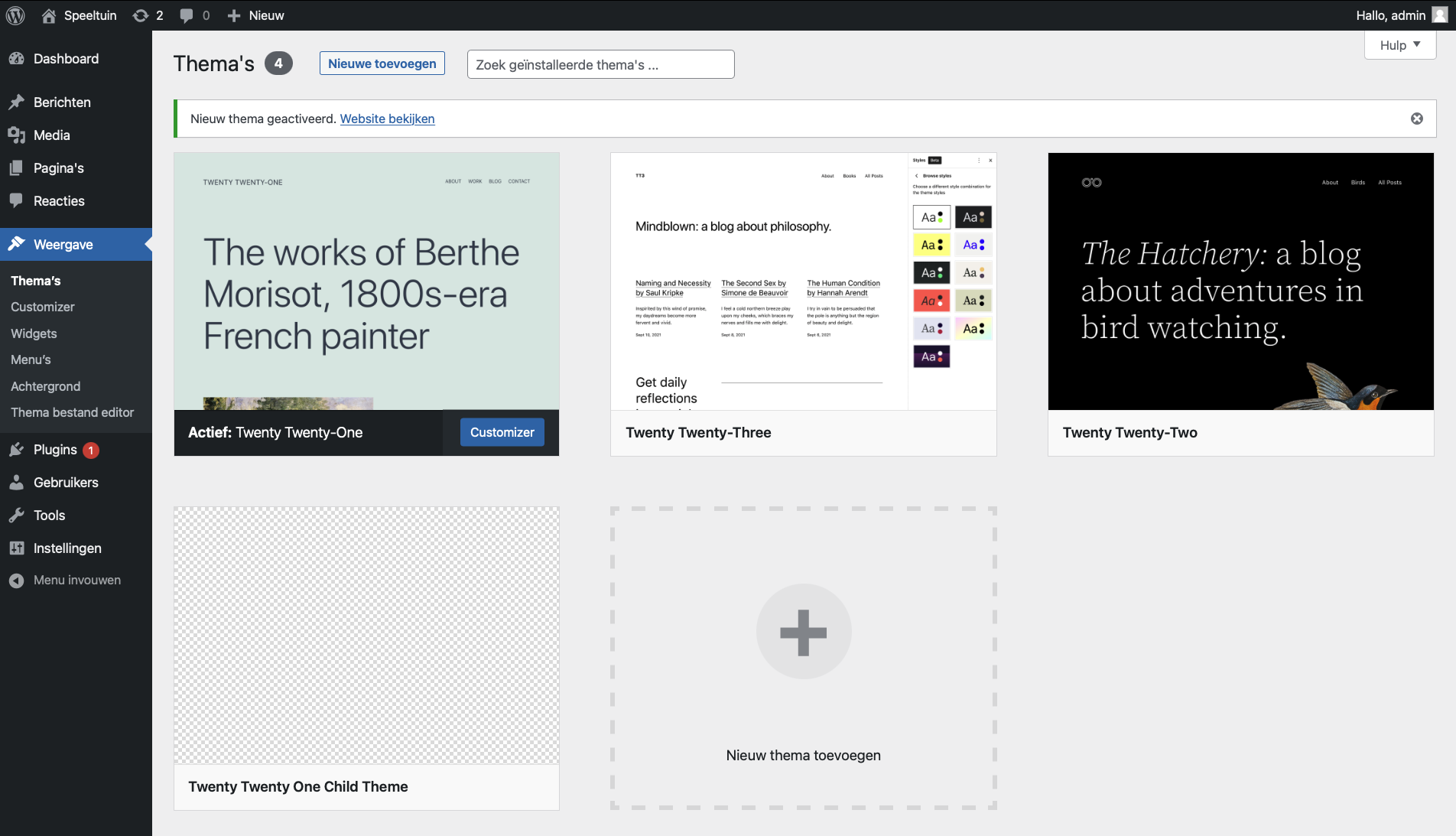
Het theme verschijnt nu alvast op de thema pagina. Je kan het zelfs als al activeren. Je zal zien dat het 100% werkt zoals het moeder thema. Het thema waarop dit thema is gebouwd.

functions.php: de aanpassingen doen werken
Zoals gezegd dient het functions.php bestand om de aanpassingen aan het thema ook effectief te doen werken.
Eigen CSS inladen
Belangrijk voor nu is dat we naast de CSS van het moeder thema ook onze eigen CSS gaan inladen. Dat doen we door een functie toe te voegen aan onze functions.php.
<?php
function twentytwenty_child_enqueue_styles() {
// Laad de parent theme CSS.
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
// Laad de child theme CSS.
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style') );
}
// Voer de functie twentytwenty_child_enqueue_styles uit.
add_action( 'wp_enqueue_scripts', 'twentytwenty_child_enqueue_styles', PHP_INT_MAX );
?>

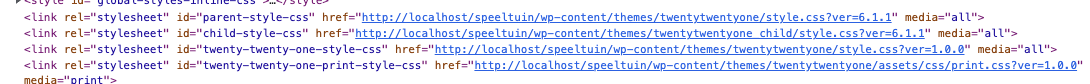
De derde paramter bij de wp_enqueue_style is een afhankelijkheid instellen. Zo zorg je ervoor dat de style van het moeder thema geladen wordt voor die van het kind thema.
De derde paramter bij de add_action is een prioriteit van uitvoeren. Door een heel hoog getal te namen (PHP_INT_MAX is de hoogst mogelijk int waarde) zorg je ervoor dat de CSS als laatste wordt toegevoegd waardoor eigen CSS als prioriteit heeft op eerdere ingeladen CSS.
Documentatie over de wp_enqueue_style en add_action vind je via links hieronder.