Eindopdracht 'Le Moulin de Gué'
Vooraf
De bedoeling van deze eindopdracht is niet om HTML / CSS skills te testen. Wel om te evalueren of je de verschillende Wordpress technieken en PHP kan toepassen om een dynamische website te creëren.
Laat daarom zoveel mogelijk zien. Ook al is het resultaat (nog) niet 100%.
De Wordpress integratie kan volledig uitgevoerd worden met de aangeleerde technieken en gebruikte plugins in de verschillende lessen.
Maak gebruik van het cursusmateriaal. Ook Google en nl.wordpress.org bevat een schat aan informatie.
Er is een kleine "uitsmijter" voorzien bij het gastenboek waar een extra plugin wordt voorgesteld om de gastenboek berichten te tonen nadat ze via het gastenboek formulier zijn ingevuld. Hou deze uitdaging sowieso voor het laatst.
Indienen van de opdracht
-
Je dient je Wordpress project in, ten laatste, zondag 5 maart 2023 om 23u59.
-
Je doet door een export te maken van je volledige website via de All-in-one WP Migration plugin. Op de pagina van de plugin staat een instructie video.
-
De export levert een
.wpressbestand op. Pas de bestandsnaam NIET aan. Verstuur deze integraal via WeTransfer naar bert@data-web.be.
Statische HTML en CSS
De statische HTML/CSS kan je hier downloaden.
De CSS binnen de statische website is al behoorlijk volledig en zo opgebouwd dat hij Wordpress vriendelijk is.
Soms zal je de CSS wel wat moeten aanpassen. Het is een best practice om eventuele aanpassingen onderaan de CSS toe te voegen (bijvoorbeeld onder de /* eigen CSS */ comment en de bestaande CSS zoveel mogelijk in tact te houden. Regels onderaan worden namelijk als laatste uitgevoerd en passen zo eerdere CSS instellingen aan.
Instructies
Voorbereiding
- Maak een
mdgfolder aan in jehttpdocsfolder op je XAMPP server. - Download de statische website via de link hierboven en plaats de inhoud van de ZIP in de
mdg/statischfolder. De statische website kan nu bekeken worden in de browser via de URL http://localhost/mdg/statisch/ (localhost kan eventueel moeten worden gewijzigd naar je lokaal IP adres, check daarvoor het XAMPP controle paneel). - Zet een Wordpress op in de folder
httpdocs/mdgvolgens de instructies die je hebt geleerd. De database geef je de naam mdg. De Wordpress website zal dus toegankelijk zijn via http://localhost/mdg/. - Open de
httpdocs/mdgfolder als een nieuw project in Visual Studio Code. - Je kan nu starten aan je Wordpress integratie. Succes.
Daar gaan we
- Zet een eigen thema ‘mdg’ op (vanaf nul, dus geen child theme)
- Voorzie de nodige bestanden binnen het thema om het te herkennen in Wordpress
- Registreer het logo en de primaire menu (voor boven en beneden).
- Voorzie de eerste template die altijd verplicht is en zorg voor de header en footer die op elke pagina gaan terug komen.
Wederkerende elementen
Header
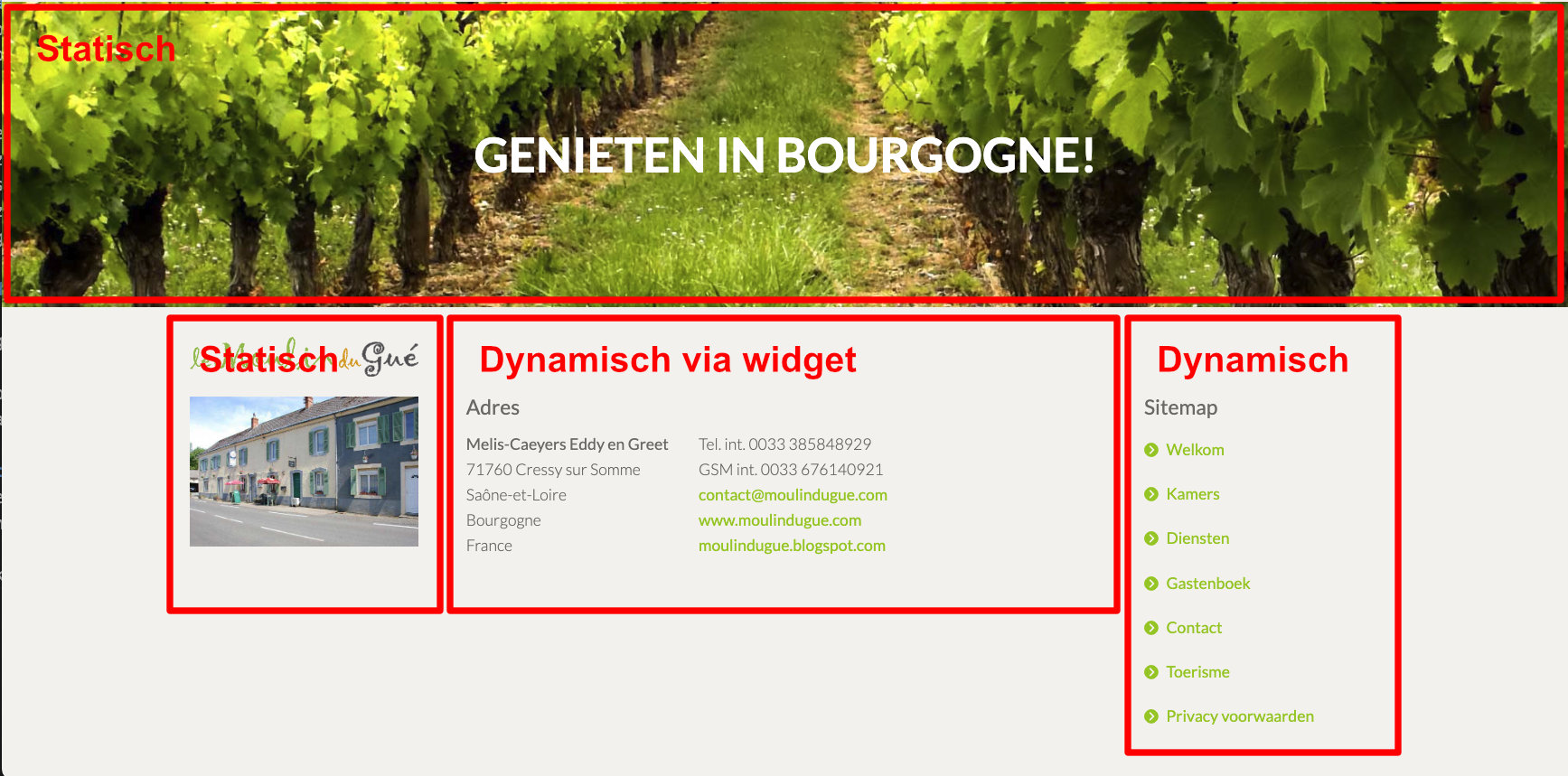
 Op elke pagina komt bovenaan een banneer beeld met daarvoor de pagina titel te staan. Op de startpagina is dat banner beeld wat hoger voorzien.
Op elke pagina komt bovenaan een banneer beeld met daarvoor de pagina titel te staan. Op de startpagina is dat banner beeld wat hoger voorzien.
Ook de primary menu en het logo behoren tot de header. Beide zijn beheerbaar via Wordpress en moeten dus dynamisch worden voorzien.
Footer
 De footer onderaan start vanaf de section “Genieten in bourgogne!”. Dat beeld met die slogan mag je statisch behouden.
De footer onderaan start vanaf de section “Genieten in bourgogne!”. Dat beeld met die slogan mag je statisch behouden.
Verder komt in de footer rechts de primaire navigatie terug.
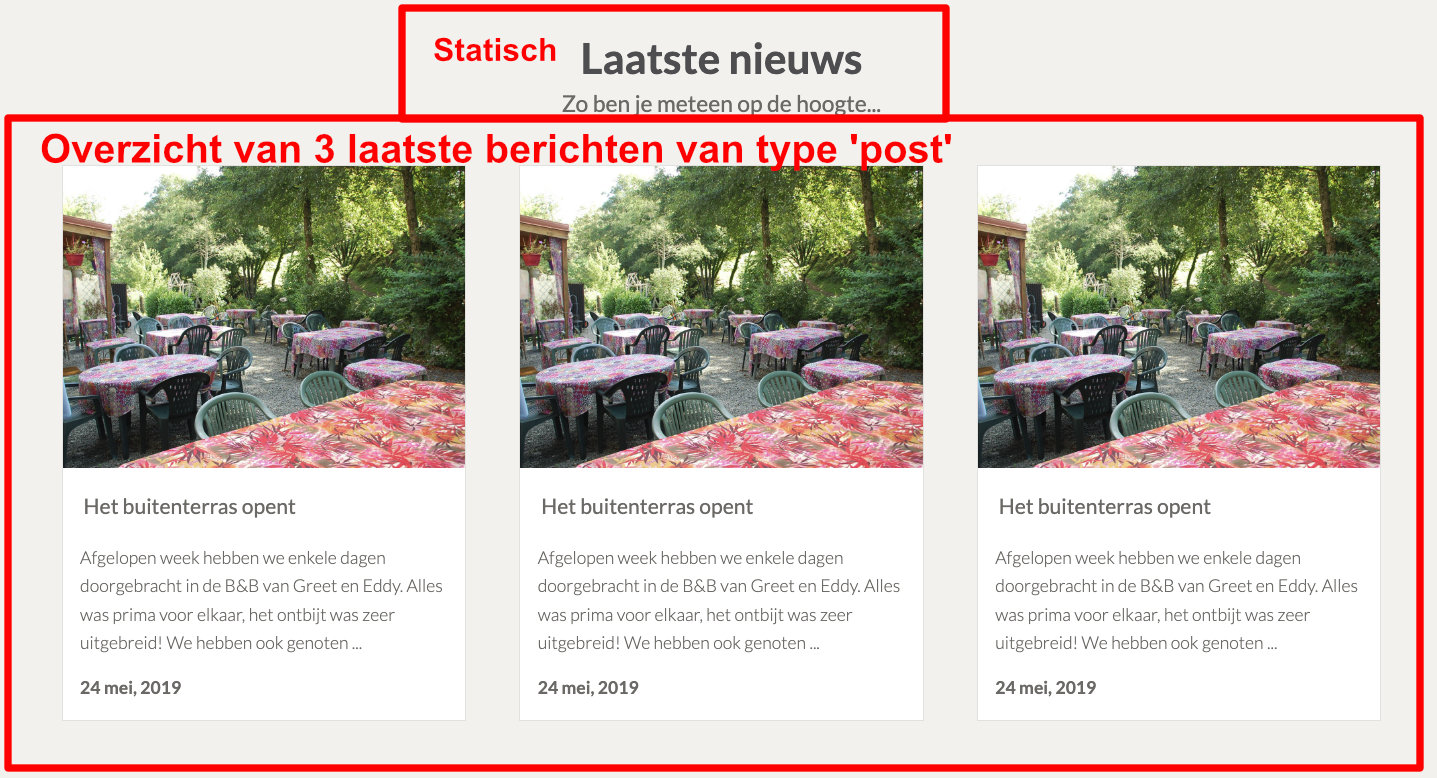
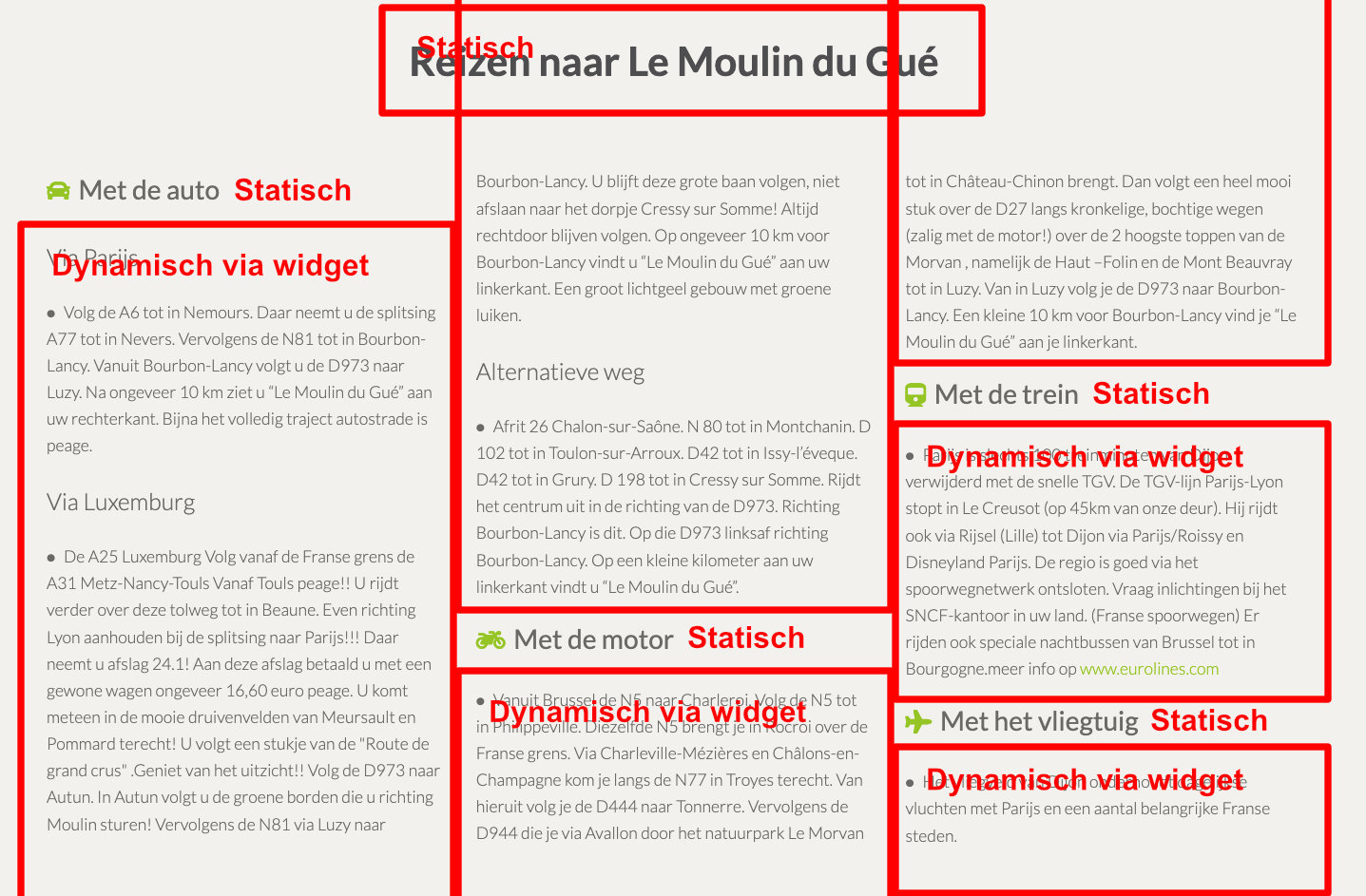
Start pagina


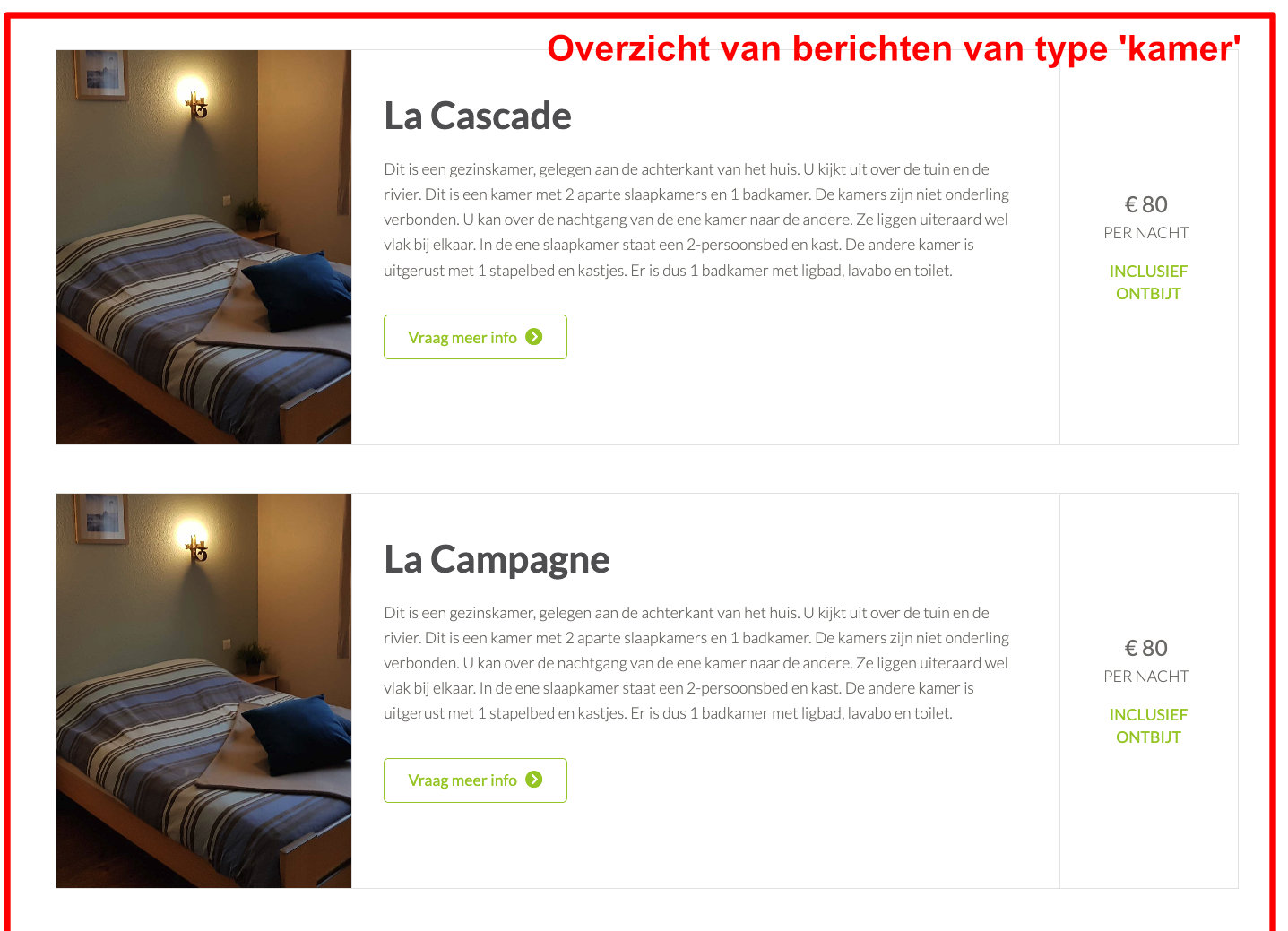
Kamers


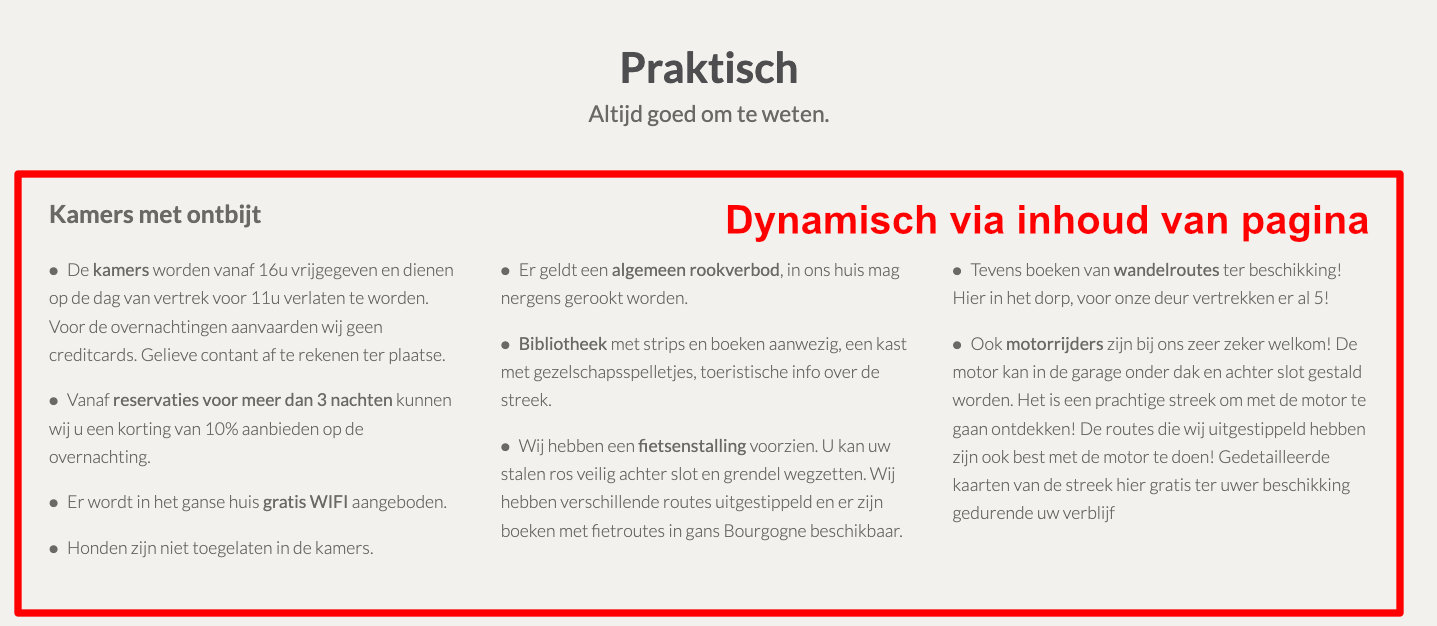
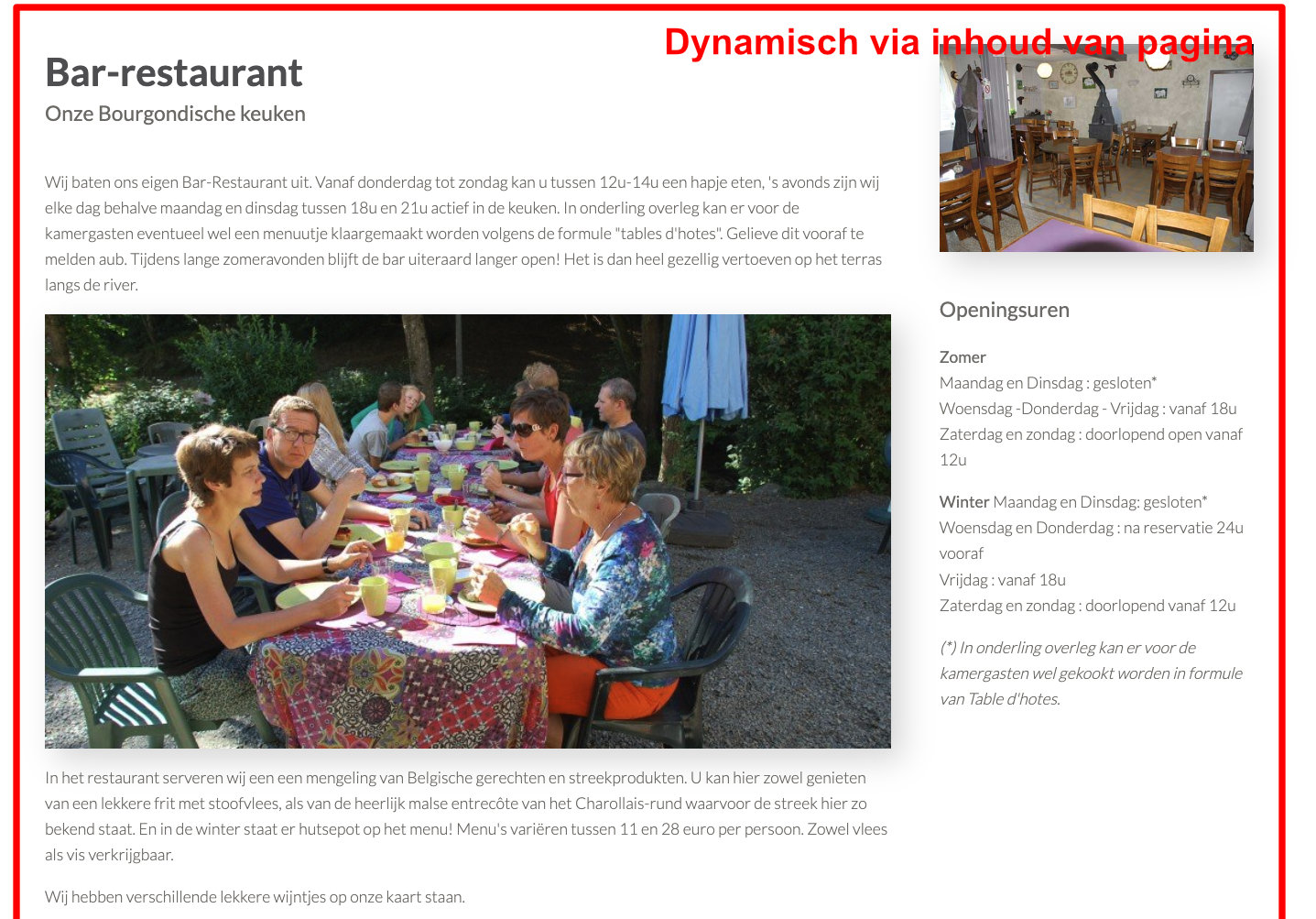
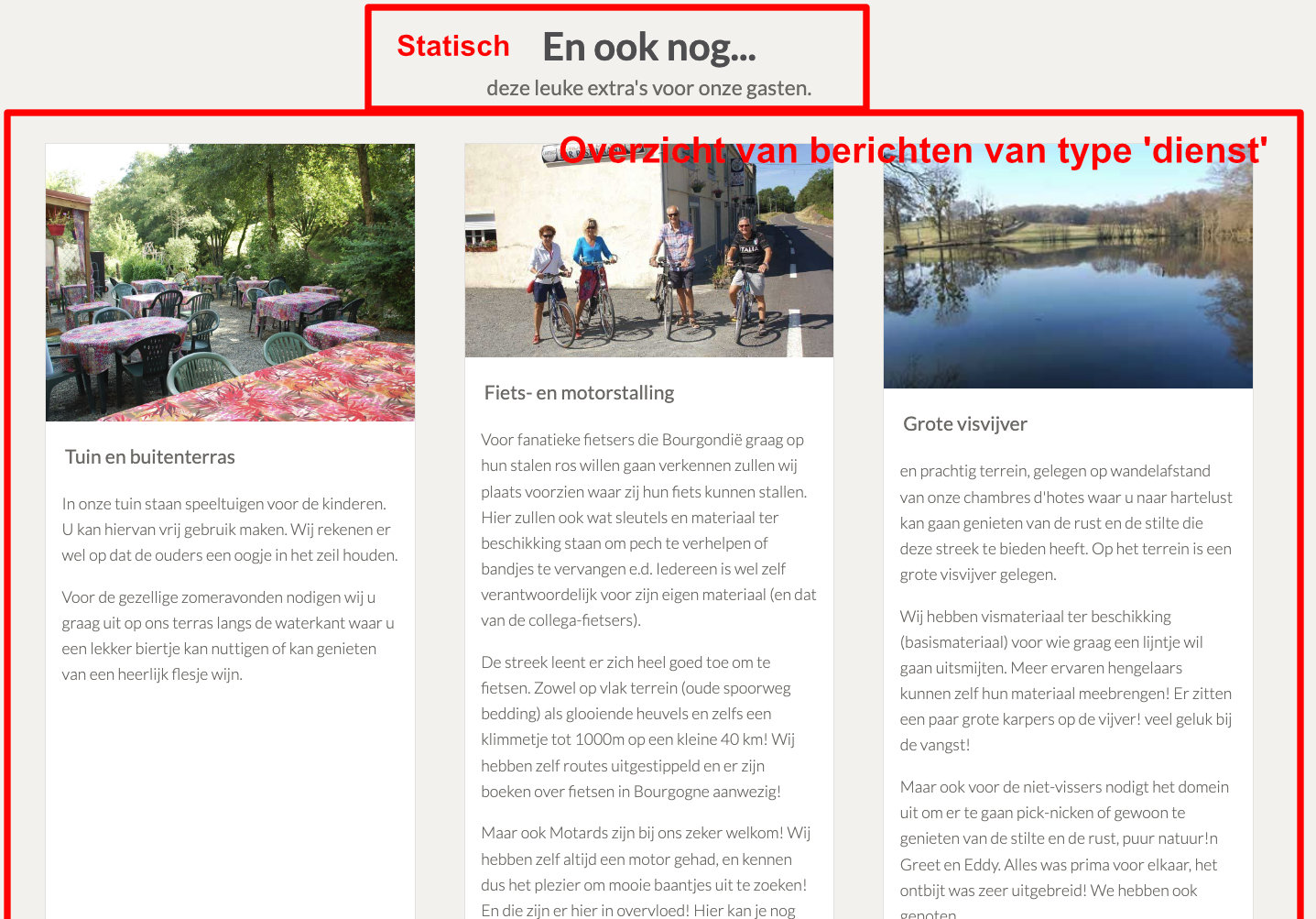
Diensten


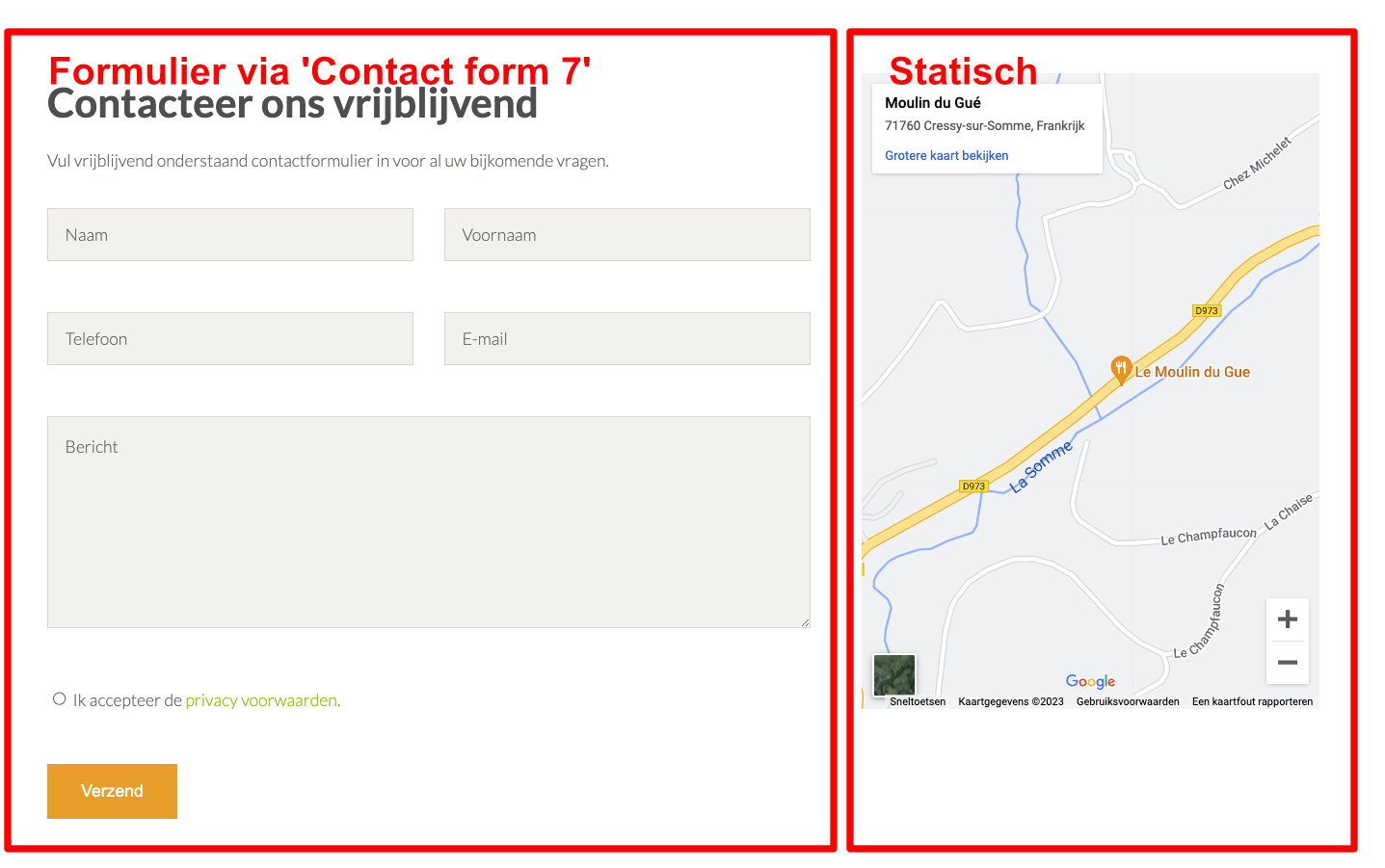
Contact


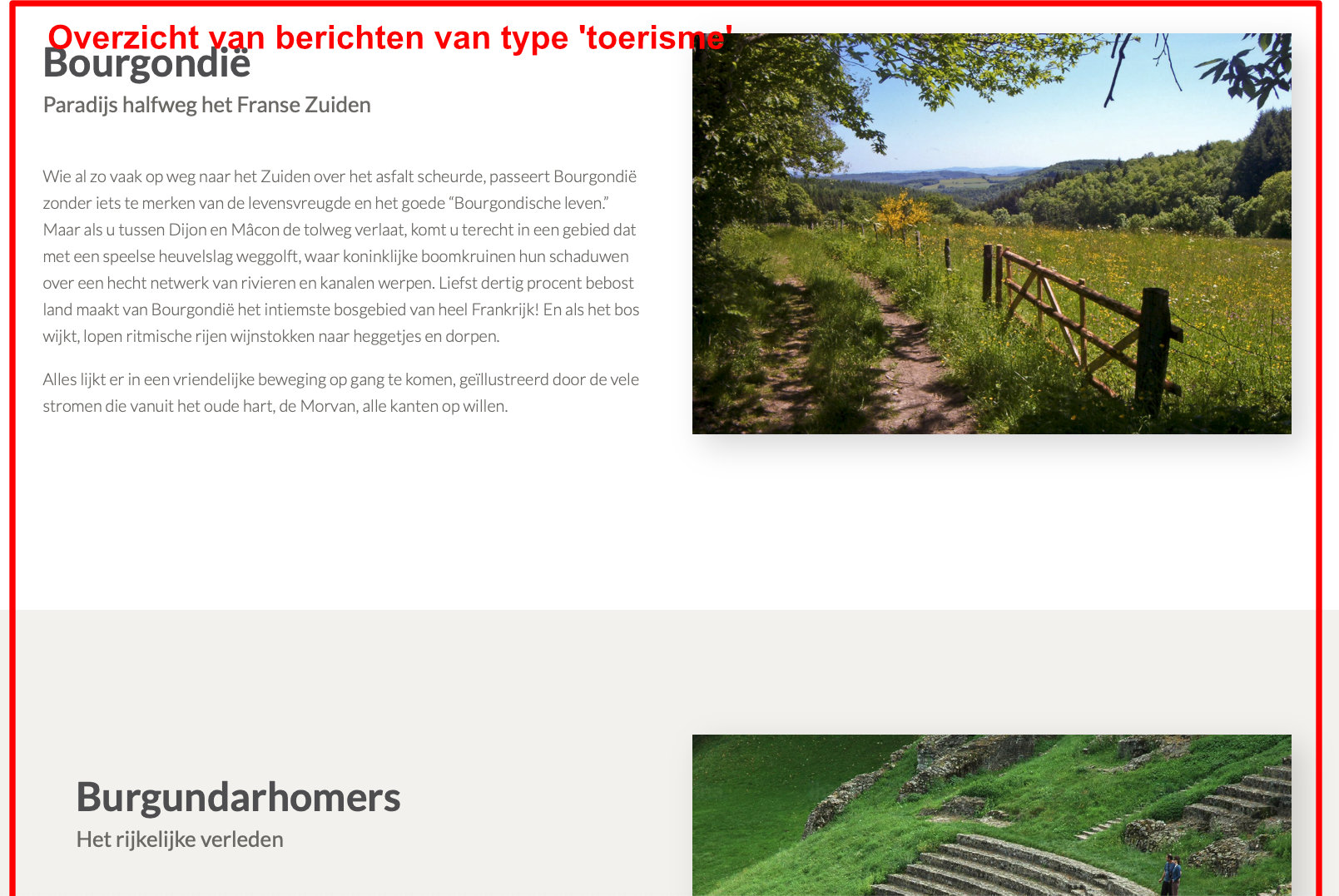
Toerisme

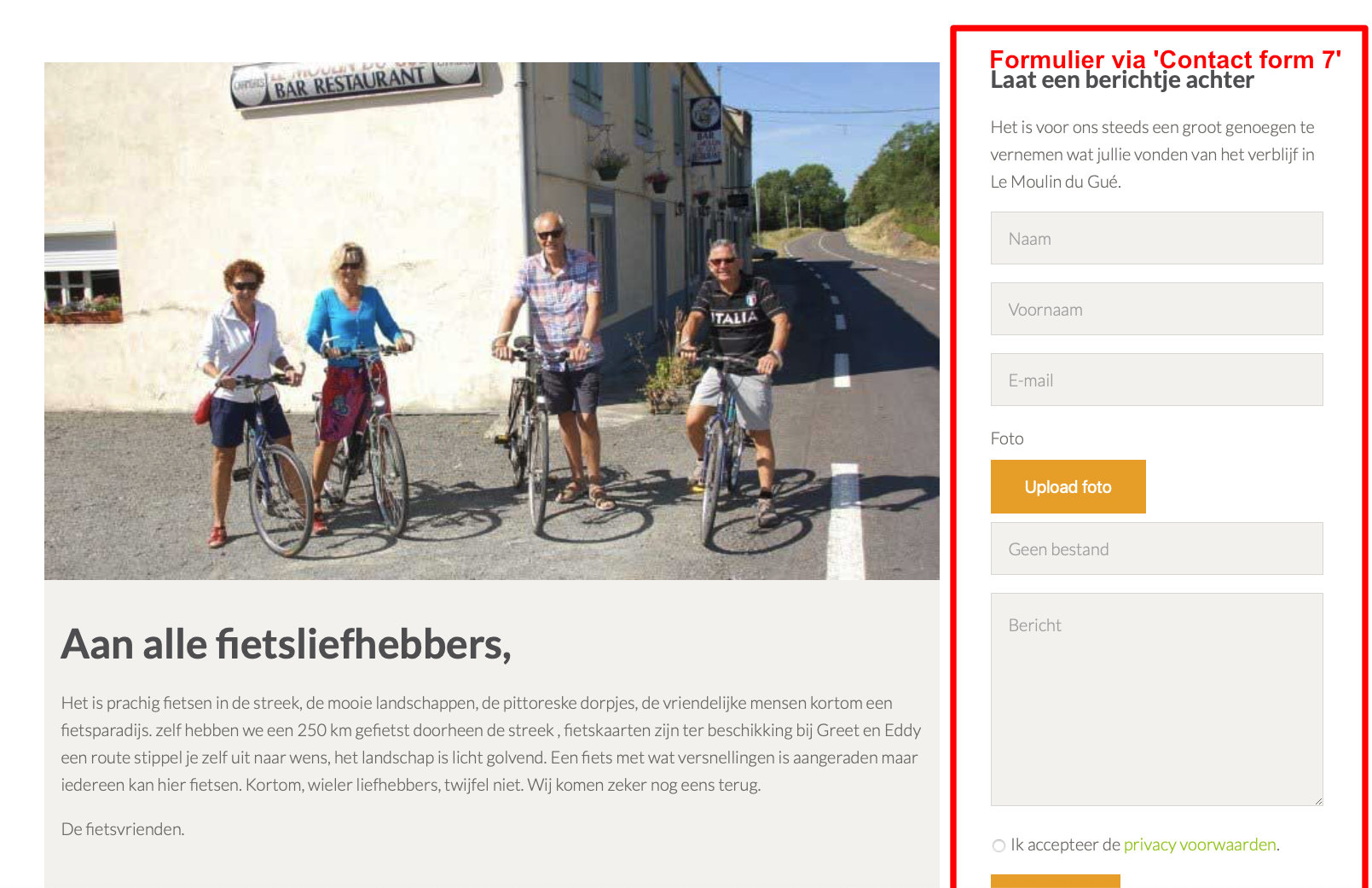
Gastenboek

De uitsmijter
Als je alle andere zaken hebt afgerond en je hebt nog wat tijd over is hier d “uitsmijter”. Links van het gastenboek formulier zouden de gastenboek berichten moeten komen, automatisch uiteraard.
We hebben tijdens de les een plugin leren kennen die de inzendingen van een contact formulier ook effectief gaat bewaren binnen Wordpress om deze achteraf te kunnen raadplegen. Echter worden die inzendingen niet als een bericht bewaard zoals we dat al kennen.
Er is een plugin “Post My CF 7” die toe laat om de gegevens van een inzending om te zetten (mappen) naar een (custom) post. Als dat lukt kan de inzendingen wel tonen op dezelfde manier als je bijvoorbeeld een overzicht van “diensten” of “kamers” toont.